| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 제로베이스 #콘텐츠마케팅 #ZEROBASE
- 채용공고 #커머스 #리빙
- Figma
- 제로베이스 #콘텐츠마케팅 #마케팅스쿨 #CM8기 #광고디자인
- zerobase #콘텐츠마케팅
- 제로베이스 #콘텐츠마케팅 #ZEROBASE #마케팅스쿨
- 기업분석 #공부 #버킷플레이스 #오늘의집 #제로베이스
- 피그마
- 아이디어스 #백패커 #기업분석 #콘텐츠마케팅 #제로베이스
- 마켓컬리 #기업분석 #컬리 #뷰티컬리 #제로베이스 #콘텐츠마케팅
- ZEROBASE #제로베이스 #콘텐츠마케팅
- 아이디어스 #채용공고 #콘텐츠마케터 #콘텐츠마케팅 #백패커
- 제로베이스 #콘텐츠마케팅 #마케팅스쿨 #ZEROBASE #marketing
- zerobase #제로베이스 #콘텐츠마케팅 #제로베이스스쿨 #CM8기
- Today
- Total
mindo의 블로그
제로베이스 콘텐츠 마케팅 스쿨_06: 피그마 본문
오늘은 피그마 마지막까지 다 들었다! 강사님이 은근 웃기셔서 재미있게 따라 할 수 있었다.
그런데 노트북으로 해서 그런지 피그마가 렉이 많이 걸려서 강제종료 두 세 번 정도 했다..ㅎㅎ
그래도 데이터 날아갈 걱정없이 알아서 서버에서 저장되어서 좋다.
피그마가 UIUX반 커리큘럼에서 온 강의다보니, CM 스쿨에서는 배우지 않았던 내용이 좀 있었다. 녹화 강의라 강사님은 당연히 선행 한 내용이라 생각하고 말씀하시는데, 나는 전혀 모르는 내용이다보니 이해하기 까다로운 부분이 있었다.




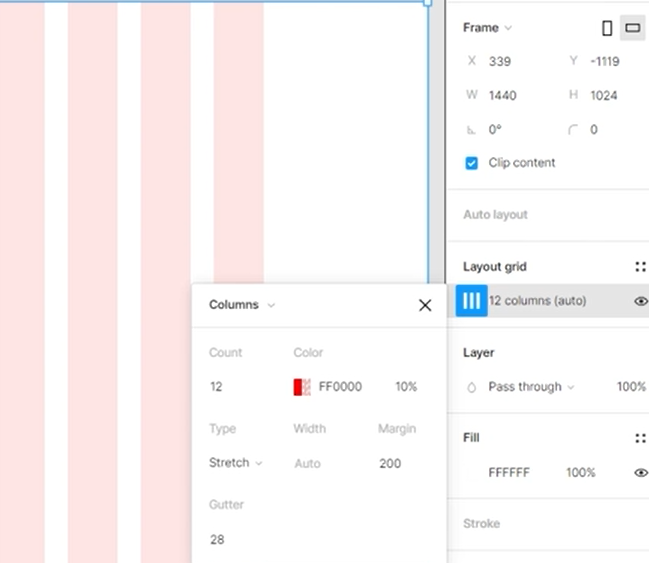
Grid 부분!!
8dp디자인, 2dp디자인 등 모르는 얘기가 막 나온다.
맥락 상 이미지가 깨지지 않게 8px 단위로 작업하는 것이 좋다는 내용인 듯.

1px 그리드를 먼저 만든 후 8px 그리드를 위에 얹는다.

Columns=4 / Margin=16 / Gutter(화면 크기에 따라 다름)
칼럼은 빨간 기둥 갯수고, 마진은 양 옆 여백, 거터는 칼럼 사이 여백 인듯
페이지 크기에 따라 설정이 달라져서
에서 계산할 수 있다.

노트북의 경우 칼럼 12 or 15 개
마진과 거터는 때에 따라 다르다.
Component
Asset에 오브젝트 등록 후 반복해서 꺼내 쓸 수 있도록 하는 기능 (Ctrl Alt K)
component에 등록 후 꺼내 쓴 오브젝트 = instance 인스턴스
컴포넌트를 변경하면 인스턴스에 영향을 주지만, 반대는 X
인스턴스의 크기 조절 시 링크 풀림(더이상 컴포넌트의 영향 받지 않음)
component 전용 페이지를 따로 만들어서 실수로 삭제되지 않도록 관리하기

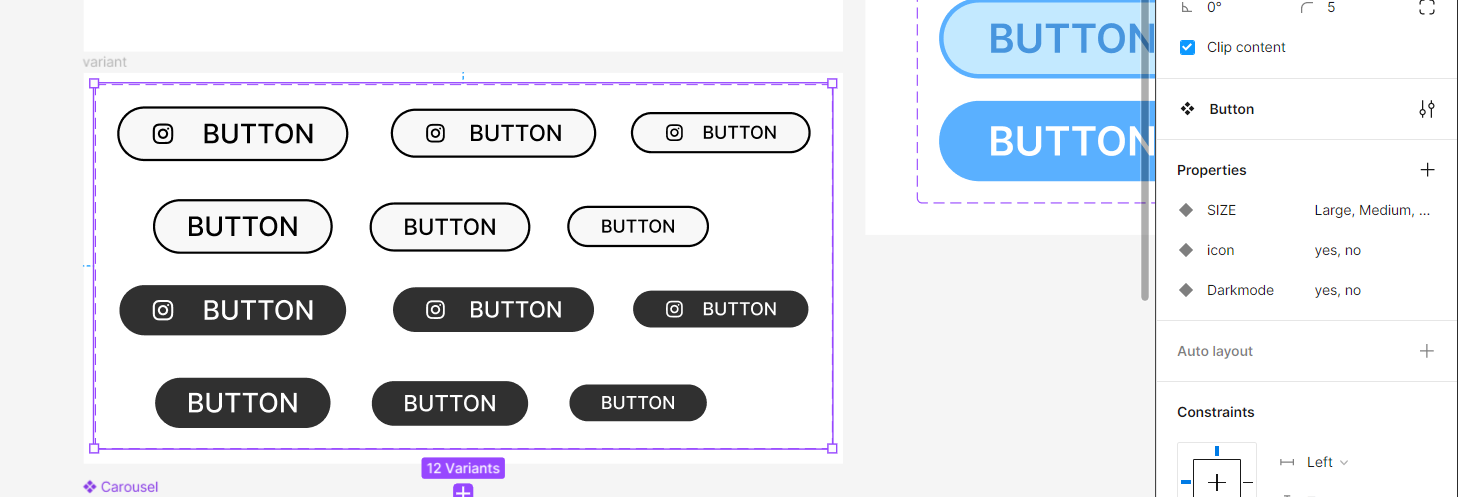
Variants
많은 종류의 버튼 등을 필요에 따라 세트로 묶어 편리하게 사용 가능!



이 경우 따로 Prototype 적용하지 않아도 클릭하면 바뀜
- 캐러셀

이런 페이지를 캐러셀이라고 하는구나! 아무튼 제대로 작동하기 위해서는
프로토타입에서 마구 이어주는 과정이 필요하다.
- 모달

모달창은 Frame으로 만들기! 도형툴 XXX
- 네비게이션 드로워

옆에서 나오는 창 크기 : 보통 페이지 너비 - 56
아래서 나오는 창 크기 : 페이지 높이의 절반을 넘지 않게 설정
'창'은 도형툴이 아니라 프레임으로 만들기


마지막 예제를 따라하고 프로토타입까지 적용해 보았다.
배울수록 어려워지는 Figma... 이렇게 실습은 끝났다.
개발자와의 공유&협업 시 주의할 점들


아이폰은 1 배수, 2 배수```를 한 폴더에 묶어서 내보낼 수 있지만,
갤럭시는 각각의 폴더로 저장해야한다고 함.
팀라이브러리에 퍼블리싱 하는 기능은 유료버전만 사용 가능.
FigJam
기획, 과정, Flow, 브레인스토밍을 하는 화이트보드

피그잼 일단 너무 귀엽고... 혼자 메모할 때 사용해도 좋겠다! 이것저것 메모할 때 써봐야지~
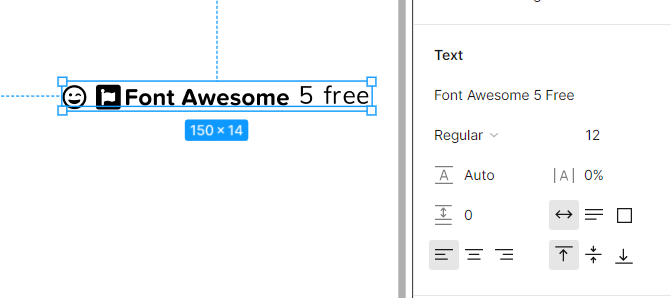
ICON :
1.
https://fontawesome.com/v5/cheatsheet/free/regular

위 사이트에서 마음에 드는 아이콘을 복사한뒤 Text로 붙여넣고, 폰트에서 Font Awesome 5 Free를 선택
> outline stroke 적용하여 이미지화
2.
plugin의 Material Symbols을 이용
피그마... 너무 재밌는데 오토레이아웃부터 꽤 어려웠다!!
오토레이아웃, 컴포넌트, 베리언트, 프로퍼티스, 캐러셀, 모달, 프로토타입은 꼭 복습해야 될듯 ^^,,
주말에는 복습 위주로 하고, 진도 나가도 괜찮겠다 싶으면 다음 강의 들어야겠다~!!

'스터디' 카테고리의 다른 글
| 제로베이스 콘텐츠 마케팅 스쿨_08: 광고 디자인 (0) | 2023.03.15 |
|---|---|
| 제로베이스 콘텐츠 마케팅 스쿨_07: 실전 포토샵 (2) | 2023.03.13 |
| 제로베이스 콘텐츠 마케팅 스쿨_05: 일러스트, 피그마 (0) | 2023.03.09 |
| 제로베이스 콘텐츠 마케팅 스쿨_04: 일러스트 (0) | 2023.03.08 |
| 제로베이스 콘텐츠 마케팅 스쿨_03: 포토샵 (0) | 2023.03.07 |




